- 说明
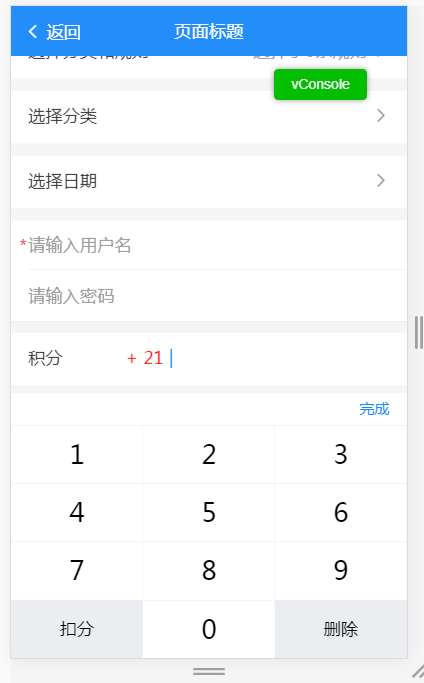
使用一个cell来输入积分,调用自定义键盘输入,效果如下

- 示例
<NumberInput title="积分" v-model="value" :max="max" :min="min"></NumberInput> import NumberInput from '@/components/common/NumberInput'
export default {
components: {NumberInput},
data(){
return {
max: 50,
min: 1,
value: 0
}
}
}- 属性
| 名称 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| title | string | cell的显示名称 | - |
| min | bool | 最小值 | 默认为0,是不限制 |
| max | int | 最大值 | 默认为0,是不限制 |
文档更新时间: 2020-04-02 10:46 作者:吴俊源