- 说明
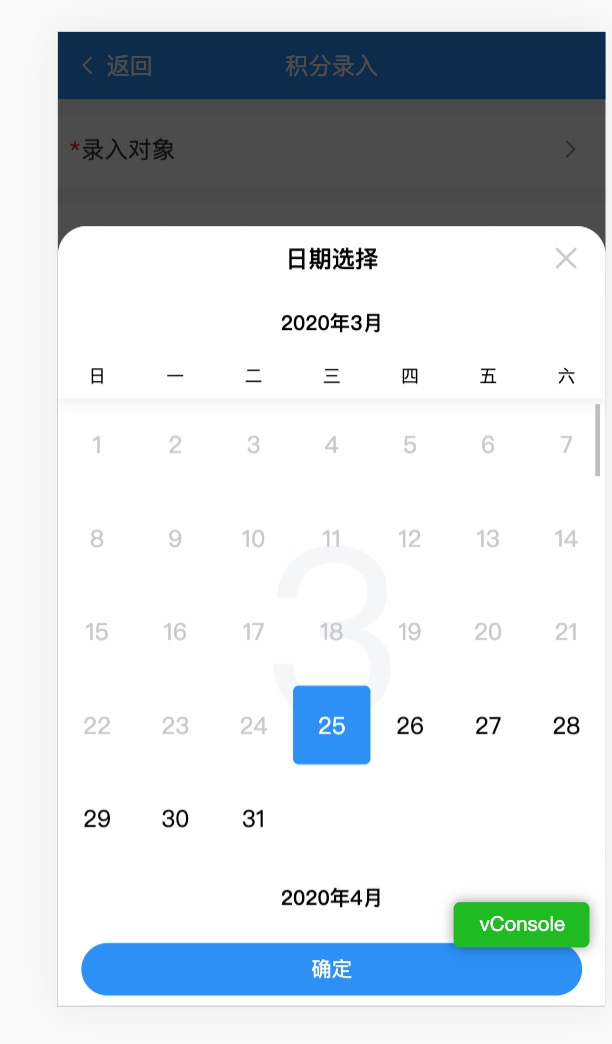
用于日期选择,样式和vant的cell一样,用法类似
- 示例
<DateCell required title="选择日期" v-model="event_time"></DateCell> import DateTimeCell from "@/components/common/DateCell";
export default {
components: {DateCell},
data(){
return {
event_time: ''
}
}
}- 属性
| 名称 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| title | string | cell的显示名称 | - |
| v-model | string | 数据绑定 | - |
文档更新时间: 2020-03-25 00:47 作者:吴俊源