- 说明
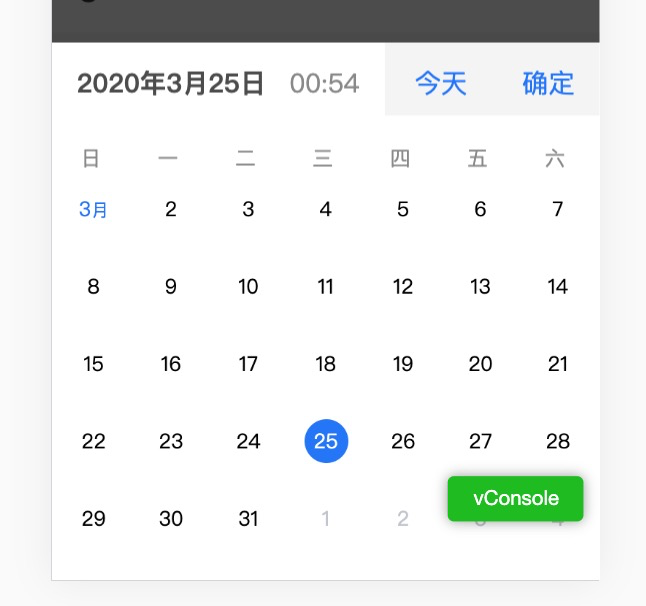
用于时间选择,样式和vant的cell一样,用法类似
- 示例
<DateTimeCell title="选择时间" v-model="expire_time"></DateTimeCell> import DateTimeCell from "@/components/common/DateTimeCell";
export default {
components: {DateTimeCell},
data(){
return {
expire_time: ''
}
}
}- 属性
| 名称 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| title | string | cell的显示名称 | - |
| v-model | string | 数据绑定 | - |
文档更新时间: 2020-03-25 00:43 作者:吴俊源