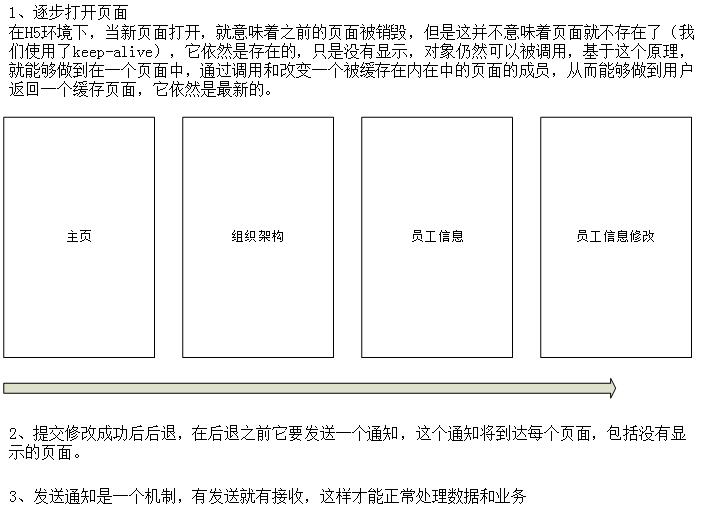
说明
- 系统窗口之间通信用的是webview执行js来实现的,相当于js注入;
- 在原生的环境中,所有页面都是独立的webview,则Vue对象是相对独立的,为了能把数据传入到webview中的Vue对象,实际上Vue是被挂载在window上的;
用法如下:
- 所有Vue组件都具有keep_alive_update属性
列表页:list.vue
export default {
methods: {
},
data () {
return {
dept_list: []
}
},
created(){},
keep_alive_update: {
update_list: function (vm, data) {
console.log('正在通信', data)
vm.dept_list[data.id].name = data.name
}
},
}编辑页:edit.vue
export default {
methods: {
},
data () {
return {
formdata: {
name: ''
}
}
},
created(){
update_info(){
axios().then((res) => {
if(res.data.code == 1){
this.$keep_alive_update('update_list', this.formdata)
}
})
}
}
}- 两个组件中的update_list这个名称是对应的,列表是监听,编辑页是发送通知(发送者和接收者)

需要注意
- keep_alive_update属性可以有多个对象,它们的名称不同互不干扰,如果不同的组件中存在相同的名称,那么它们是不会冲突的,当通知发出时,所有包含了同一个名称的组件都会收到通知;
- 该机制兼容APP环境和H5环境,所以在涉及到界面更新考虑全局数据更新的情况,建议使用此机制;
- 目前该机制存在的稳定性问题尚不明确,在H5环境中多次操作之后缓存机制可能失效(重开浏览器后正常);
文档更新时间: 2020-04-26 15:29 作者:吴俊源